Earlier this year, I wrote about the importance of keeping user experience in the forefront of our minds while designing and developing for our clients. At our Monday lunches, while researching and discussing ways we can get more people thinking about UX, we came up with an idea to host a workshop for our engineers. The best way to learn something is to do it.
As the designer at Omnitech, I get asked to make wireframes and design mocks before a project moves forward. Wireframes are a great, quick way to loosely shape the final product without diving into too much detail. To truly understand how UX comes into play in a project, the UX team decided to have the engineers build their own wireframes. Wireframes can be as easy as drawing them on a whiteboard or piece of paper, which works great, but you can take it a step further. There are online tools to keep things stored, sharable and simple. One of the tools we have found to be successful at Omnitech is Balsamiq.
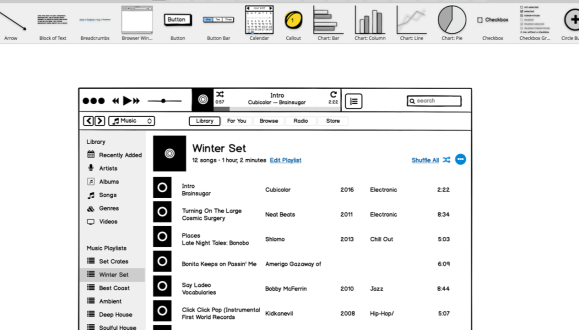
Our UX team hosted three Lunch and Learns on Balsamiq. The first showing how Balsamiq works and all the features it includes. One of our team’s favorite features is that it has so many presets set up, so it is basically drag and drop for many popular items. There is a desktop, tablet, and phone to show wireframes from across all devices. Inside that, you can drag in basic text, buttons, callouts, and the list goes on. You can leave as is, or you can enter custom content within each item. I reminded the engineers to keep things simple in the wireframe process because so often our clients see content as opposed to layout and workflow.

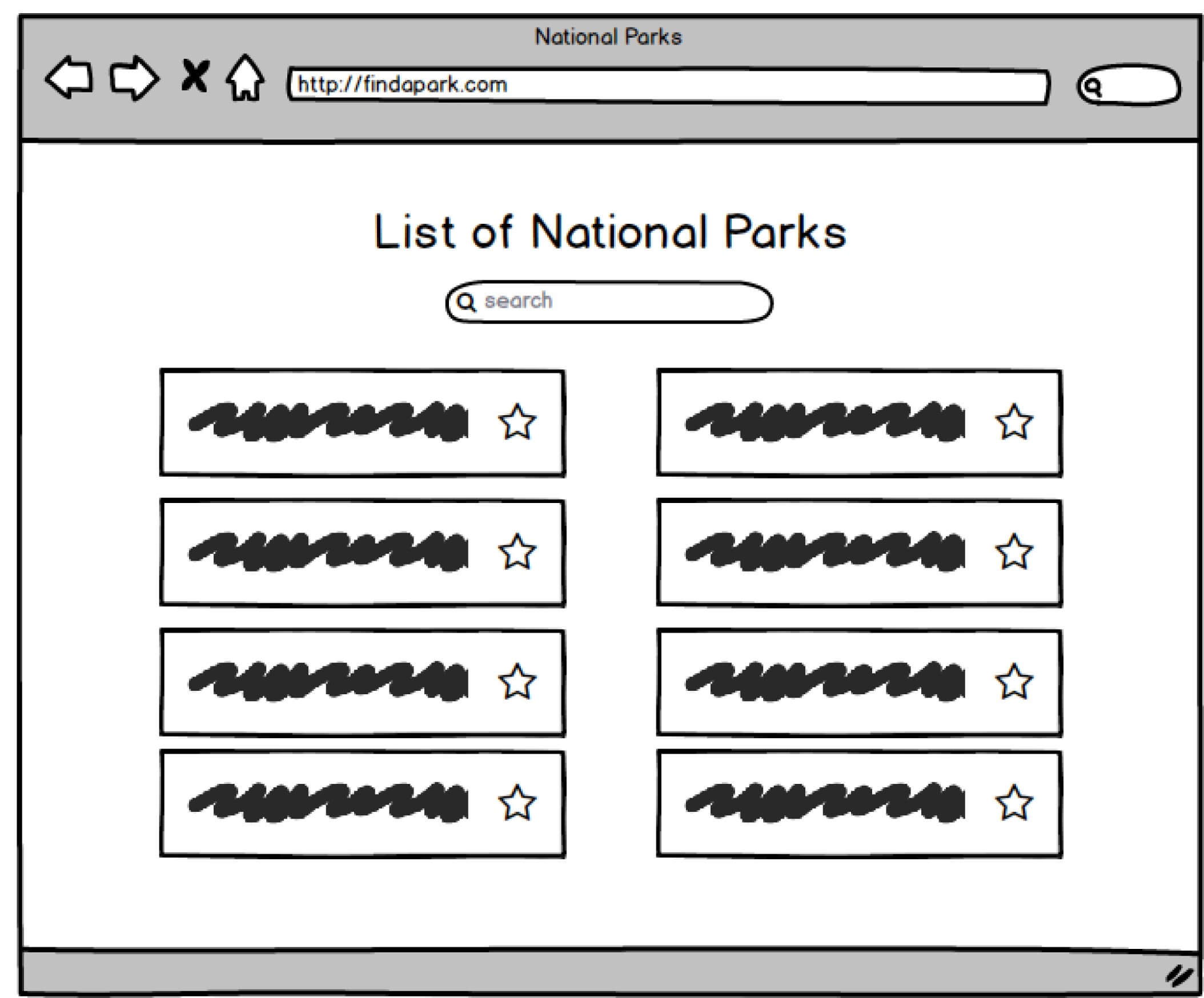
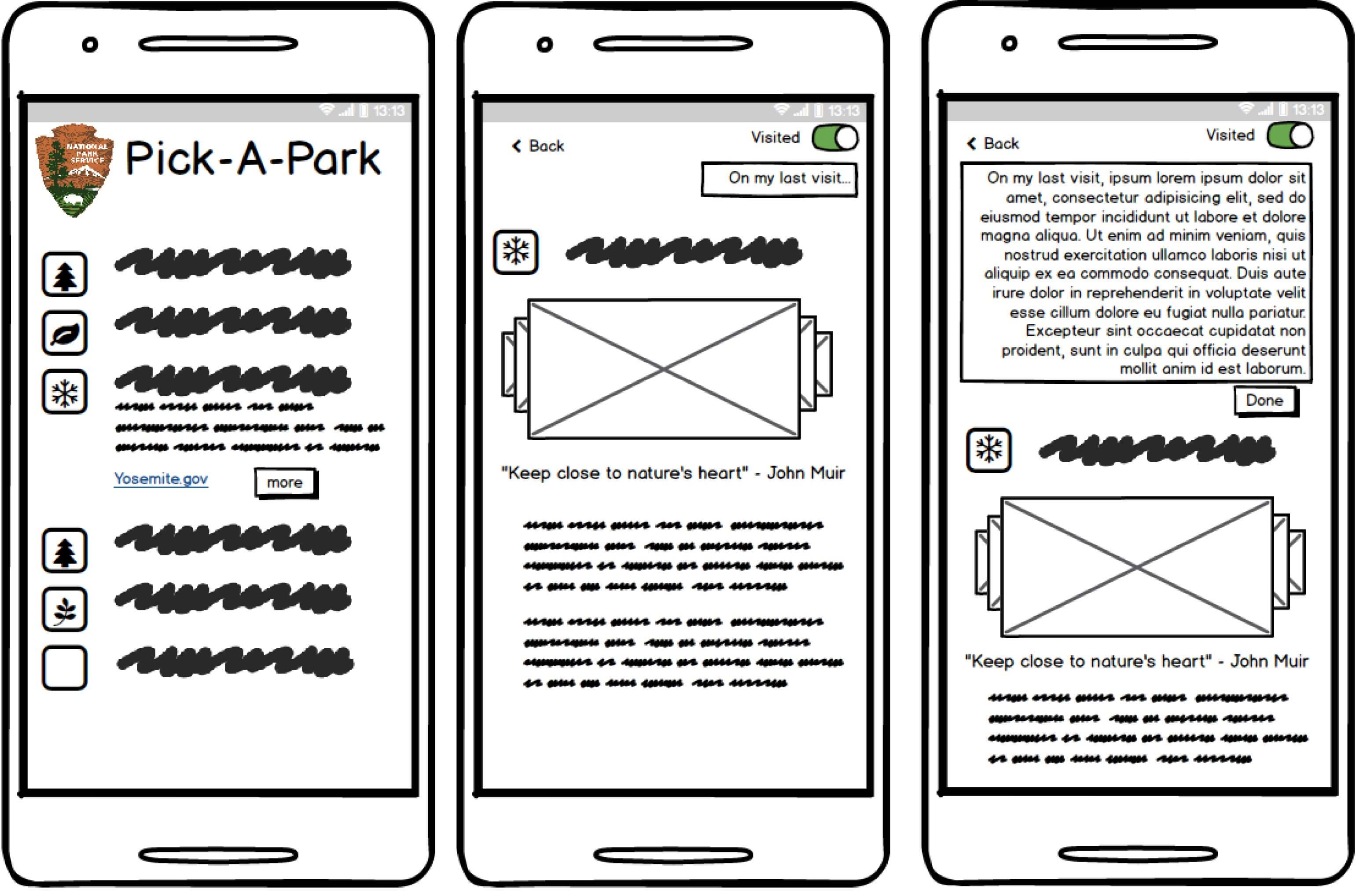
At our second lunch, I brought a scenario to the engineers and told them to build the wireframe using Balsamiq. I wanted to put them in the mind frame that I was the client, and they were going to be developing what I needed. I gave them my pitch for an application that showed all of the national parks in the United States, and if I clicked on one, I wanted to see photos, a description, a place to put my notes of the park, possibly a map, and a few other items. We gave them the full lunch hour to build amongst themselves, but also to be able to ask questions on how things worked in Balsamiq if they needed. At the end of the hour, I had them send me their wireframes so we could discuss at our final lunch. At the final lunch, I put all of the wireframes in a presentation and kept things anonymous so that we could share what everyone came up with, but also critique. We found it beneficial to be able to use this time to help each other with a path forward and also to show that each of them were in the beginning stages of thinking about UX.


The feedback was great, and I appreciated how many of them were interested in the process. I think they found it surprising how simple wireframing could be, and it also gave them an extra insight to find out more about what the client wants and be that person to help make it possible.
 Back to Blogs
Back to Blogs